
本記事では以下のような悩みを解決します!
・お問い合わせフォームの設置方法を知りたい!

本記事の信頼性
大学生ブロガーとして活動しています。
記事の内容は以下の通りです。
本記事の内容
・ブログのお問い合わせフォームの作り方
・お問い合わせフォームの設置方法
本記事を読むメリット
- お問い合わせフォームの作り方がわかる
- お問い合わせフォームの設置方法がわかる
本記事では、ブログのお問い合わせフォームの作り方と設置方法について解説していきます。
お問い合わせフォームがないサイトは読者から信用されなくなってしまうので必ず作成しておくべきです。
ぜひ本記事を参考に作成してみて下さい!
《当サイト使用テーマ》

目次
ブログのお問い合わせフォームの作り方
ここでは、『Cntact Form7』というプラグインを使ったお問い合わせフォームの作り方を解説していきます。
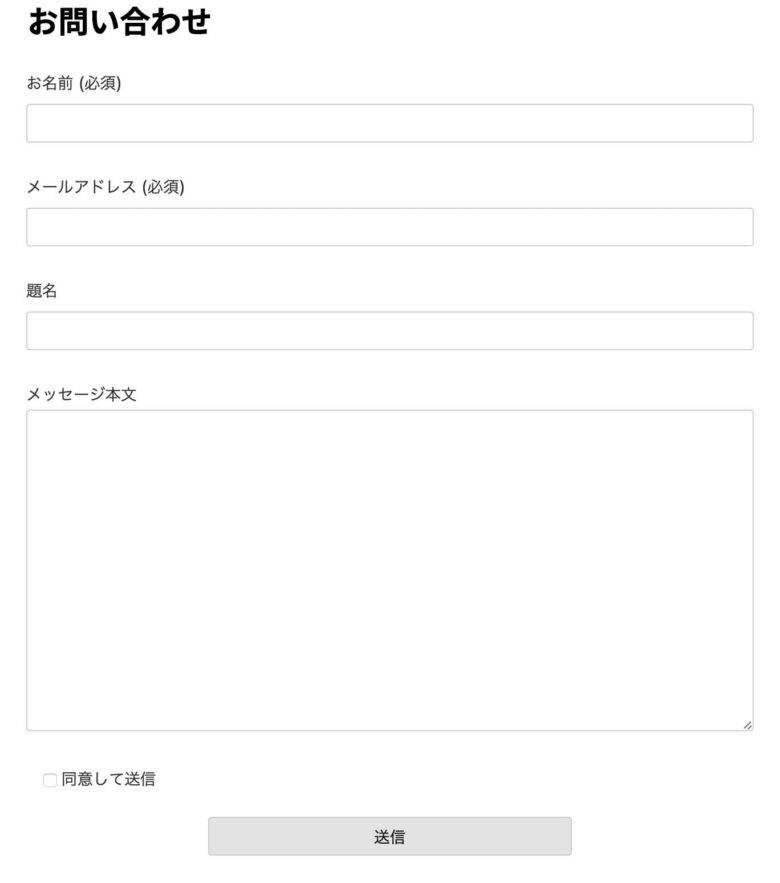
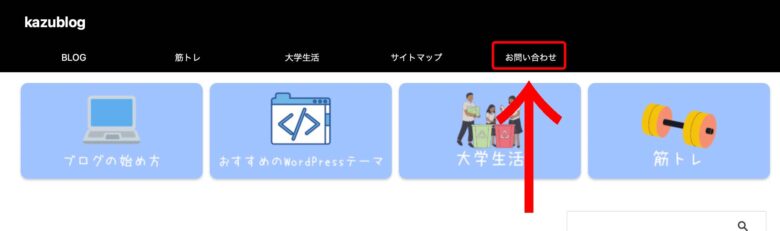
ちなみに完成形はこんな感じ。
完成形

お問い合わせフォーム作成の手順は下記の通りです。
お問い合わせフォーム作成の手順
①プラグインをインストール&有効化する
②お問い合わせフォームの設定をする

①:プラグインをインストール&有効化する
まずはプラグインをインストールしていきます。

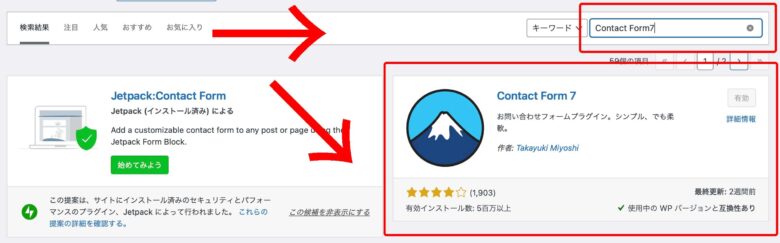
WordPressの管理画面で『プラグイン』→『新規追加』の順にクリック。
右上にある検索窓に『Contact Form7』と入力。
するとプラグインが表示されるので、『今すぐインストール』をクリックします。
インストールが終わったら、『有効化』をクリック。
②:お問い合わせフォームの設定をする
プラグインのインストールと有効化が完了したら、お問い合わせフォームの設定をしていきます。

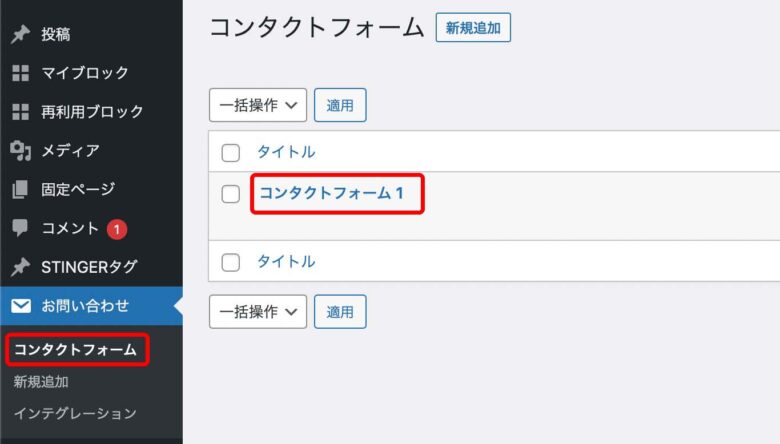
管理画面にある『お問い合わせ』→『コンタクトフォーム』をクリック。
すると、『コンタクトフォーム1』が表示されるのでそこを選択します。
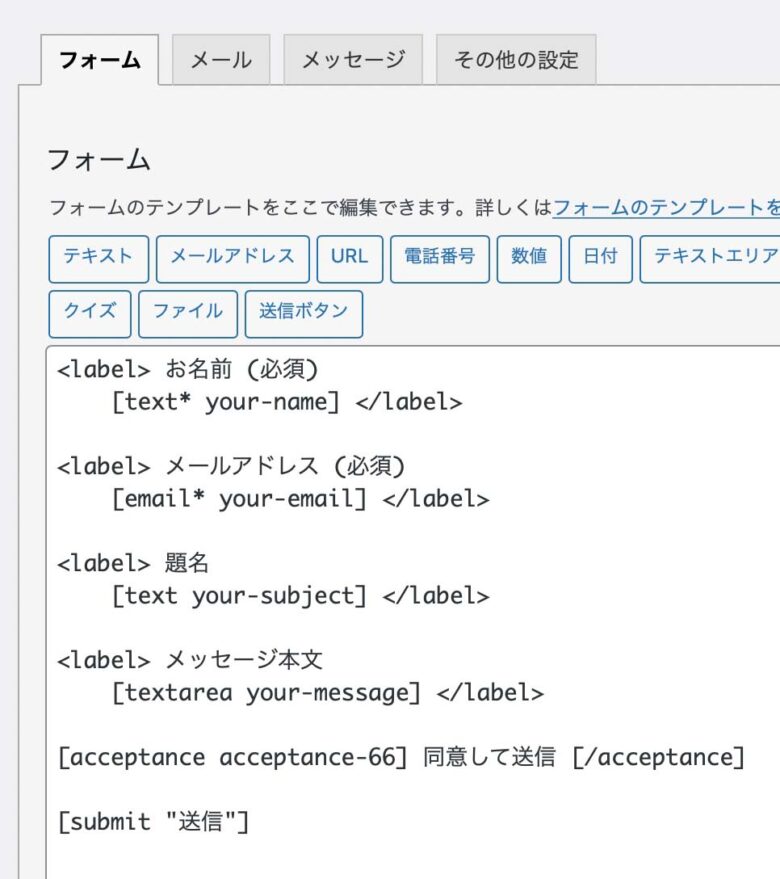
フォームの設定

お問い合わせフォームには下記の4つがあれば十分です。
- 名前
- メールアドレス
- 題名
- メッセージ本文
項目が少ないほうがお問い合わせの件数は多くなります。
メールの設定

次にメールアドレスの設定をします。
画像で示した部分にお問い合わせを受信するメールアドレスを入力して下さい。
メッセージ設定
メッセージ設定に関してはデフォルトのままで問題ありません。
もし、変えたい箇所があれば変えるといった感じで大丈夫です。
お問い合わせフォームの設置方法
ここからは、お問い合わせフォームをメインメニューとフッターメニューに設置する方法を解説していきます。
メインメニュー

フッターメニュー

メインメニュー
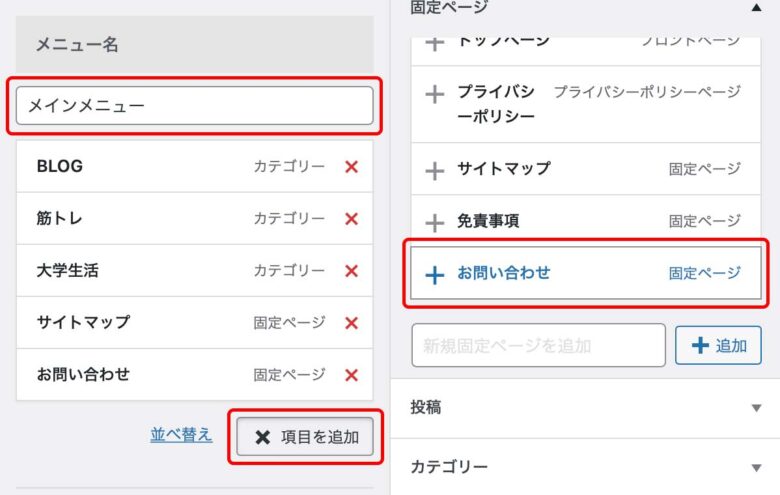
管理画面から『外観』→『カスタマイズ』→『メニュー』→『メインメニュー』の順にクリックすると以下のような画面になります。

『項目を追加』→『お問い合わせ』をクリックするとメインメニューにお問い合わせフォームを設置することができます。
フッターメニュー
続いてフッターメニューにもお問い合わせフォームを設置していきます。
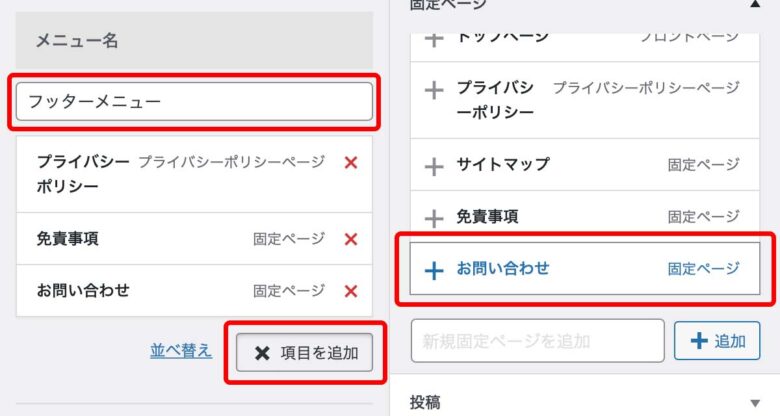
メインメニューに設置したときと同じように『外観』→『カスタマイズ』→『メニュー』→『フッターメニュー』の順にクリック。

『項目を追加』→『お問い合わせ』をクリックするとフッターメニューにお問い合わせフォームを設置できます。

スポンサーリンク
まとめ:お問い合わせフォームを設置しよう!
今回は、ブログのお問い合わせフォームの作り方と設置方法について解説してきました。
ブログのお問い合わせフォームの作り方
①プラグインをインストール&有効化する
②お問い合わせフォームの設定をする
お問い合わせフォームを設置しておくことで信用性がアップするので必ず設定しておくようにしましょう!
最後までご覧いただきありがとうございました!
それではまた!
