
本記事では以下のような悩みを解決します!
・ブログカードの効果的な使い方を知りたい

本記事の信頼性
大学生ブロガーとして活動しています。
記事の内容は以下の通りです。
本記事の内容
・ブログカードの作成手順
・ブログカードの効果的な使い方
本記事を読むことでAFFINGERでのブログカードの作成方法から効果的な使い方まで知ることができます。
それではさっそく本題に入っていきましょう!
AFFINGERをまだ導入していない方へ
スポンサーリンク
目次
ブログカードとは?
ブログカードとは以下のようなものです。
-

-
【WordPressテーマ】AFFINGER6(アフィンガー)を実際に使ってみた感想を本音レビュー
続きを見る
ブログカードを作成することで回遊率の向上が期待できます。

AFFINGERでのブログカードの作成手順
AFFINGERでのブログカードの作成手順は以下の通りです。
ブログカード作成手順
②記事IDの入力
③抜粋設定
それでは上から順に解説していきます!
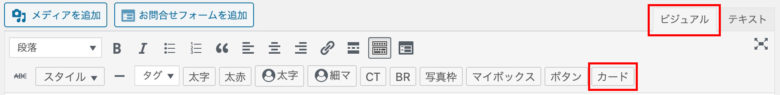
『カード』をクリック

まずはじめにビジュアルエディターの右上にある『カード』をクリックします。
記事IDの入力

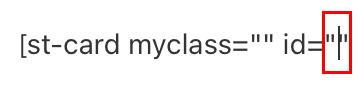
続いて画像の赤枠で囲った部分にブログカードにしたい記事のIDを入力します。

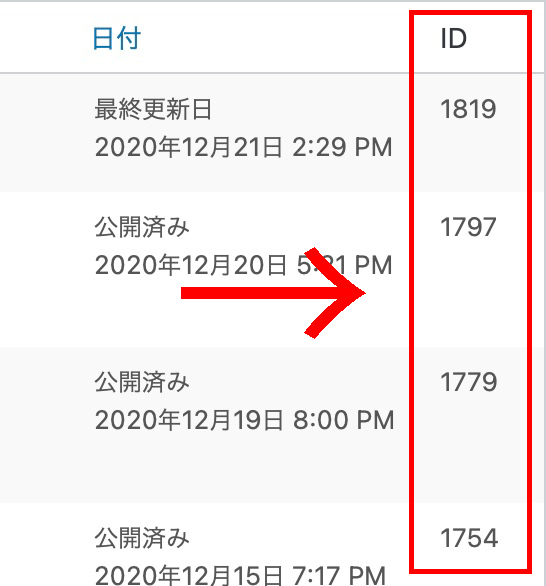
記事IDは投稿画面の一番右側にて確認できます。
この数字を「id=""」に入力。
すると以下のようなブログカードが表示されます。(プレビュー画面)


抜粋設定

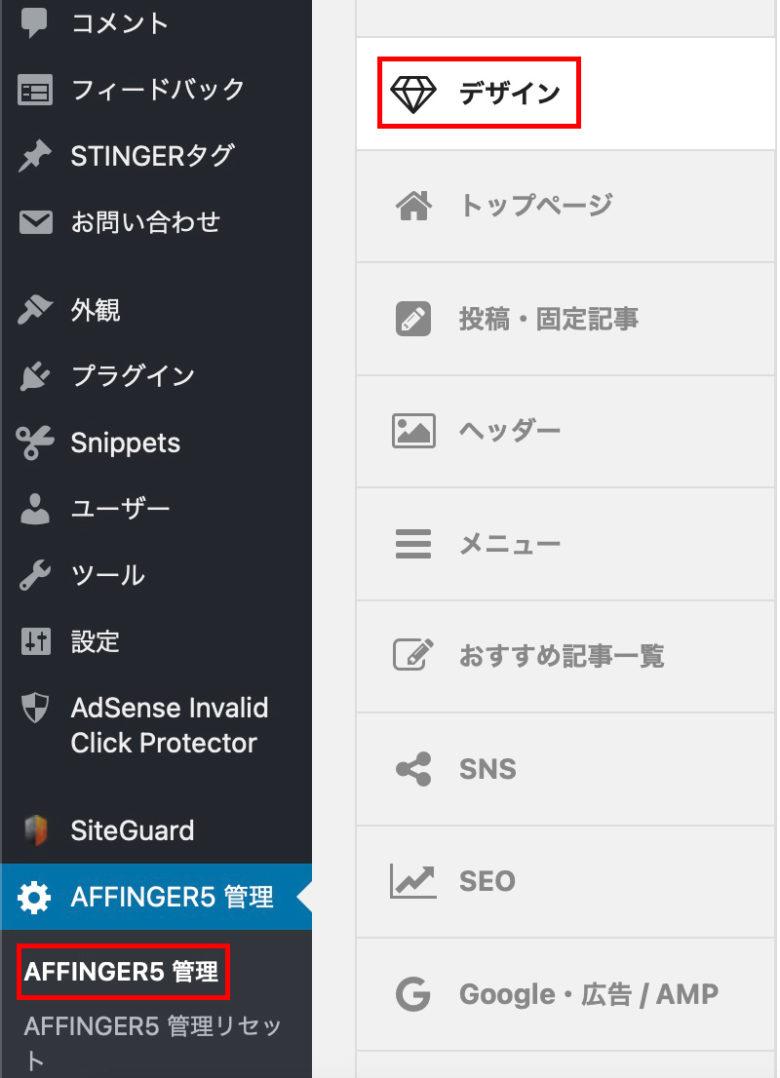
WordPressの管理画面を開き、「AFFINGER5」→「デザイン」の順にクリックします。

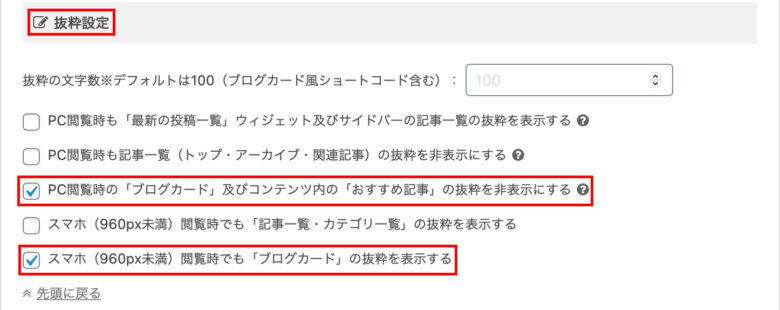
「デザイン」を開いたら「抜粋設定」のところまでスクロールします。
次に『PC閲覧時の「ブログカード」及びコンテンツ内の「おすすめ記事」の抜粋を非表示にする』と『スマホ(960px未満)閲覧時でも「ブログカード」の抜粋を表示する』にチェック。
すると以下のようにスッキリとしたブログカードを表示させることができます。

ブログカードの効果的な使い方
ブログカードの効果的な使い方は、「記事の最後に置く」ということです。
理由は、記事を読み終わった後にその記事を読んでもらえる可能性が高くなるからです。
本来読者は記事を読み終わった後、検索画面に戻り新たな記事を探します。
しかし、記事の最後に関連性のある記事を置いておくことでクリックしてもらえる可能性が高くなるのです。
皆さんも記事を読み終わった後、関連する記事が置いてあったらついついクリックしてしまいますよね?
それと同じことなのです。

まとめ:ブログカードを適切に使おう!
今回は、AFFINGERでのブログカードの作成方法について解説してきました。
ブログカードを適切に使うことで回遊率もアップします。
本記事を参考にブログカードを作成してもらえたら幸いです。
最後までご覧いただきありがとうございました!
それではまた!
-

-
AFFINGER(アフィンガー)で吹き出しを設定する方法【カスタマイズ方法も解説】
続きを見る


