
本記事では以下のような悩みを解決します!
・AFFINGERが良いって聞くけど実際はどーなの?
・AFFINGERのメリット・デメリットを知りたい!

本記事の信頼性
大学生ブロガーとして活動しています。
記事の内容は以下の通りです。
本記事の内容
・AFFINGER6の基本情報
・AFFINGERを実際に使ってみた感想
・AFFINGERを導入して感じたデメリット
・AFFINGERを導入して感じたメリット
・AFFINGERの評判を紹介
・AFFINGERの導入手順
・AFFINGERに関するよくある質問
本記事を読むメリット
- AFFINGERユーザーのリアルな感想がわかる
- AFFINGERのメリット・デメリットがわかる
- AFFINGERの導入手順がわかる
本記事を最後まで読むことでAFFINGER(アフィンガー)の基本情報やメリット・デメリット、テーマの購入方法・導入手順について知ることができます
実際に僕がAFFINGERを使ってみた経験を元に解説していくのでぜひ参考にしてみて下さい!
《当サイト使用テーマ》

目次
AFFINGER6(アフィンガー6)の基本情報

|
テーマ名 |
ACTION( AFFINGER6版) |
|
制作元 |
株式会社オンスピード |
|
価格 |
14,800円(税込) |
|
使用制限 |
複数サイトで使用可能 |
|
SEO内部対策 |
○ |
|
カスタマイズ性 |
○ |
|
amp化対応 |
○ |
AFFINGERはカスタマイズ性が高く、自分好みのサイトにデザインすることができます。
また、SEO内部対策がしっかりと効いているのも魅力の1つです。
AFFINGER6の魅力
・カスタマイズ性が高い
・SEO内部対策がされている
・モバイル高速表示に対応
・複数サイトで利用できる
・ブロックエディタ(Gutenberg)に完全対応

AFFINGER6を実際に使ってみた感想
ここでは僕が実際にAFFINGER6(アフィンガー6)を使ってみた感想を紹介します。
実際に使ってみた感想
・もっと早くに導入しておけば良かった
・記事の装飾がしやすい
・自分好みにカスタマイズできるので楽しい
・ブロックエディタ(Gutenberg)に対応して使いやすくなった
それでは1つずつ紹介していきます!
AFFINGERの感想①:もっと早くに導入しておけば良かった
もう少し早くAFFINGERを導入しておけばよかったと感じています。
なぜなら、無料テーマと比べて装飾に時間をとられることなく、自分好みのサイトデザインにできるからです。
AFFINGERならクリック1つで装飾ができます。
また、ある程度記事があった状態でテーマを移行したのでデザインを直すのが大変でした...
なので、もう少し早めにAFFINGERを導入しておけばよかったと後悔しています。
有料テーマには独自のショートコードというものがあり、テーマを変更した際は修正が必要になります。
「とりあえず無料テーマでいいや」と思わず、最初から自分の気に入ったテーマを購入するようにしましょう!
AFFINGERの感想②:記事の装飾がしやすい
AFFINGERは、ショートコード一つで吹き出しやボックス、ボタンなどを作成することが出来るので記事の装飾が簡単に行えます。(もちろんHTMLやCSSなどの知識は必要ありません。)
例えば僕の場合、AFFINGERを導入する前までは吹き出しに使用する画像のURLをいちいちコピーして貼っていました。
しかし、AFFINGERに変更したことで時間もかからずショートコード一つで吹き出しを作ることが出来るようになったのです。

ちなみに↑のような吹き出しの設定方法は、AFFINGER(アフィンガー)で吹き出しを設定する方法【カスタマイズ方法も解説】にて詳しく解説しています。
-

-
AFFINGER(アフィンガー)で吹き出しを設定する方法【カスタマイズ方法も解説】
続きを見る
AFFINGERの感想③:自分好みにカスタマイズできるので楽しい
AFFINGERはカスタマイズ性が高く、自分の好きなようにサイトをカスタマイズできます。
僕はAFFINGERを導入して初めてトップページをカスタマイズしたのですが、自分の思った通りのサイトデザインにできる楽しさを実感しました。
「カスタマイズ」と聞くと難しく感じるかもしれませんが一切そんなことはないので安心して下さい!(プログラミング知識がほとんどない僕でも出来たので皆さんにもできるはずです!)

AFFINGERの感想④:ブロックエディタ(Gutenberg)に対応して使いやすくなった
AFFINGER6はブロックエディタに完全対応しています。
とはいえ、AFFINGER5の頃からも一応ブロックエディタには対応していました。
ですが、ハッキリ言って使いにくかったんですよね。
それが、今回AFFINGER6にバージョンアップしたことによって使いやすくなりました。
装飾は、編集画面の右側で直感的に操作できますし、プレビュー画面を確認しなくてもどのように反映されるのかが編集画面でわかります。

AFFINGER5を導入して感じたデメリット
ここでは実際にAFFINGERを導入してみて感じたデメリットを紹介します。
AFFINGERのデメリット
・カスタマイズするところが多すぎて迷う
・導入しただけでは変化しない
上から順に紹介します。
AFFINGERのデメリット①:カスタマイズするところが多すぎて迷う
AFFINGERはカスタマイズ性が高く、サイトを自分好みにデザインできますが、かえってカスタマイズするところが多すぎて迷います。
なので最初は参考にするサイトを決めてカスタマイズしていくのがおすすめです!

AFFINGERのデメリット②:導入しただけでは変化しない
これはAFFINGERに限ったことではありませんが、導入しただけでは変化はありません。
大事なのはいかに見やすいデザインにカスタマイズできるかです。

AFFINGER6を導入して感じたメリット
AFFINGERを導入して感じたメリットは以下の3つです!
AFFINGERのメリット
・どんなデザインにもできる
・無料特典が便利
・多くの人が利用していて安心できる
それでは1つずつ見ていきましょう!
AFFINGERのメリット①:どんなデザインにもできる
AFFINGERのカスタマイズ性が高いことは本記事の前半部分で何度も紹介してきました。
ですが、やはりAFFINGERの最大のメリットは、「カスタマイズ性が高く、どんなデザインにも対応できる」といったところだと思います!

AFFINGERのメリット②:無料特典が便利

AFFINGER6(アフィンガー6)を購入すると限定で『SUGOIMOKUJI[LITE]』という無料特典がついてきます。
この『SUGOIMOKUJI[LITE]』とは、簡単に目次を表示してくれるプラグインのことですね。
あるとかなり便利です。

キャンペーンは、予告なく終了している場合があります。
AFFINGERのメリット③:多くの人が利用していて安心できる
AFFINGERは多くのブロガーやアフィリエイターの方に利用されています。
そのため、わからないことがあったときはネットで調べればだいたいのことは解決できるので安心です。

AFFINGER6(アフィンガー6)の評判・口コミを紹介
ここまでAFFINGER(アフィンガー)を使ってみて感じたことやメリット・デメリットについて紹介してきました。
では、他にAFFINGERを使っている方はどのように感じているのでしょうか?
ここではネットでの評判や口コミを紹介します!
アフィンガー5が最高すぎる
・SEOに強い
・ブログ始めて5ヶ月で収益1万超え
・デザインがシンプルで落ち着いている
・稼ぐブロガーの使用率が高い正直、買う前までは「ほんとに価値あるのかな?」と疑心暗鬼でしたが、買ってから後悔したことは1度もありません☺
ただ、そんなAffinger5にも…
— ゆうき|大手勤めの副業ブロガー (@yukiblogmesi) October 13, 2020
【アフィンガーの良いところ】
✅表示速度が速い
✅SEOの内部対策済み
✅カスタマイズ性が高い
✅簡単にお洒落なデザイン
✅ググれば大量の情報が出てくる僕は7ヶ月ほどアフィンガーを使ってますが、使用感はかなり良いですね😊#ブログ初心者 #ブログ書け
— ライ⚡️最高月収100万ブロガー (@rain0te) October 3, 2020
アフィンガーの良いところ🌸
ワードプレスの有料テーマから
私が選んだのはアフィンガー✨なんと言っても初心者からみた
アフィンガーの強みは
「ググればなんでも出てくる」😂分からないことは
とりあえずググってみたら解決できるよ😉— ままりーな🌸副業4つかけもちママ|元バレエ教師🩰✨ (@mama_riiina) September 28, 2020
ネット上の評判・口コミをまとめると、
・SEOに強い
・表示速度が速い
・カスタマイズ性が高い
・ググれば情報がたくさんある
といったような口コミが多く見られました。
しかし、なかには「カスタマイズが難しい」「初心者には何から手をつけたらいいのかわからない」「機能が多すぎて複雑」といったような口コミもあります。
ネット上の評判も参考にしてみるのもありですね!
AFFINGER6の購入方法&導入手順
ここでは、AFFINGER6(アフィンガー6)の購入方法と導入手順を画像付きで解説していきます。
購入方法・導入手順は以下の通りです。
購入方法&導入手順
①テーマの購入・ダウンロード
②WordPressで有効化
③アフィンガーの初期設定
それでは順番に解説していきます!
テーマの購入・ダウンロード
まず初めにAFFINGER(アフィンガー)の公式サイトにアクセスします。
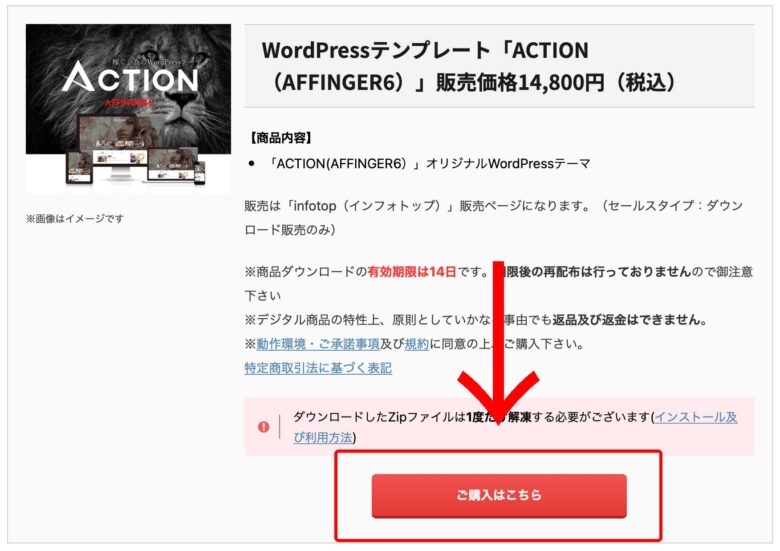
アクセスしたら以下のような画面までスクロールして下さい。

画面内の「ご購入はこちら」をクリック。
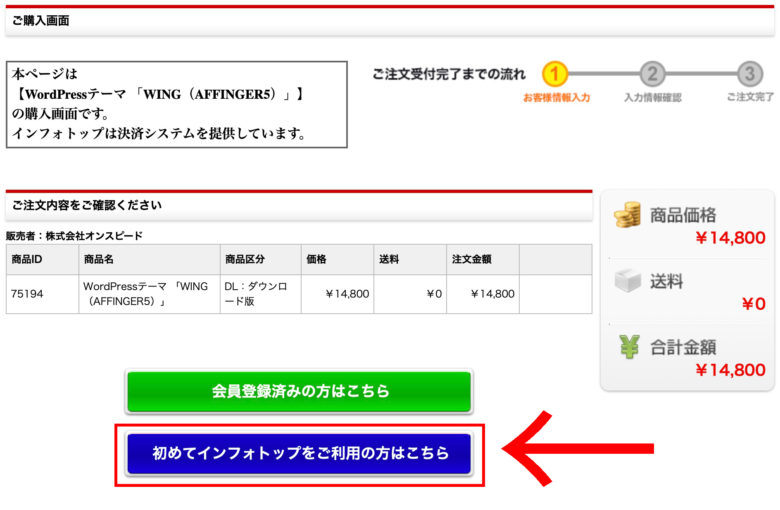
クリックすると以下のような画面が表示されます。

インフォトップを初めて利用する方は、「初めてインフォトップをご利用の方はこちら」をクリック。
購入が完了したら登録したメールアドレス宛にメールが届きます。
届いたメールに記載されているURLをクリックしてinfotop(インフォトップ)にログインして下さい。
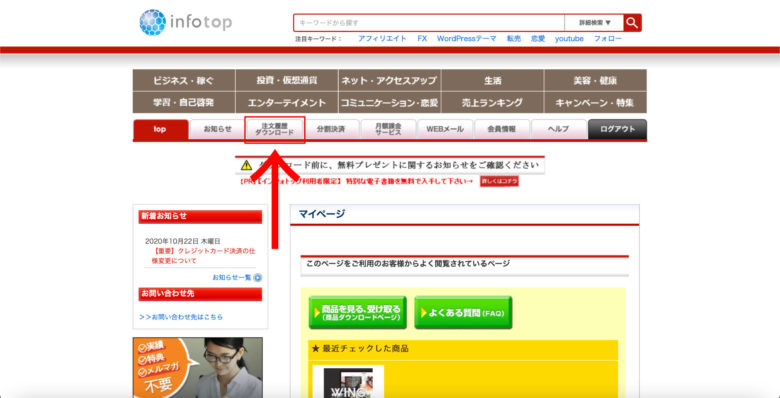
infotop(インフォトップ)にログインすると以下のような画面になります。

画像内の赤枠で示した「注文履歴 ダウンロード」をクリック。
 上の画像では期限切れになっていますが、購入後14日以内であればダウンロード出来ます。
上の画像では期限切れになっていますが、購入後14日以内であればダウンロード出来ます。
AFFINGERのダウンロードは14日以内と決まっているので要注意!
AFFINGERのダウンロードが完了したら「.zip」ファイルを解凍しましょう。(ダブルクリックで解凍できます。)
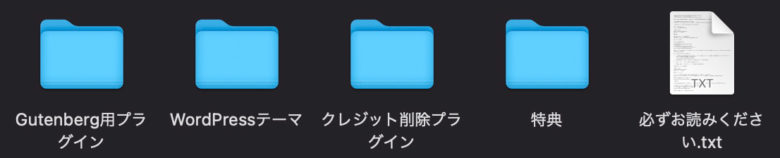
解凍すると以下の5つが表示されます。

- Gutenberg用プラグイン
- WordPressテーマ
- クレジット削除プラグイン
- 特典
- 必ずお読みください
ちなみにWordPressにアップロードするものは「WordPressテーマ」の中に入っています。
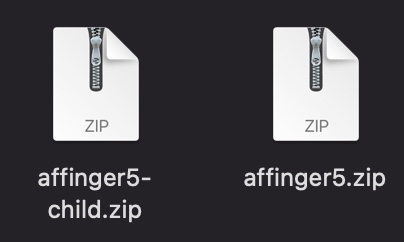
「WordPressテーマ」を開くと以下の2つが表示されます。

- affinger5-child.zip
- affinger5.zip
この2つは解凍せずにこのままアップロードします。
WordPressで有効化
それでは先ほどダウンロードしたAFFINGERをWordPressで有効化していきましょう!

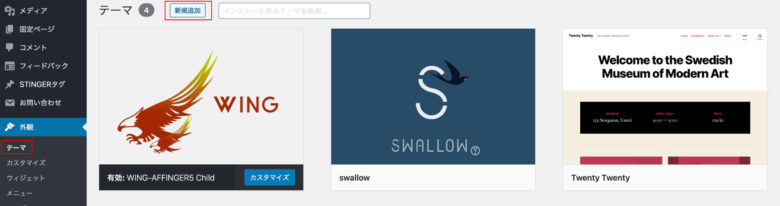
WordPressの管理画面を開き、「外観」→「テーマ」→「新規追加」の順に進めて下さい。
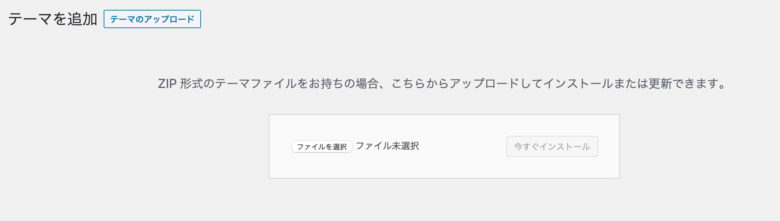
すると以下のような画面になります。

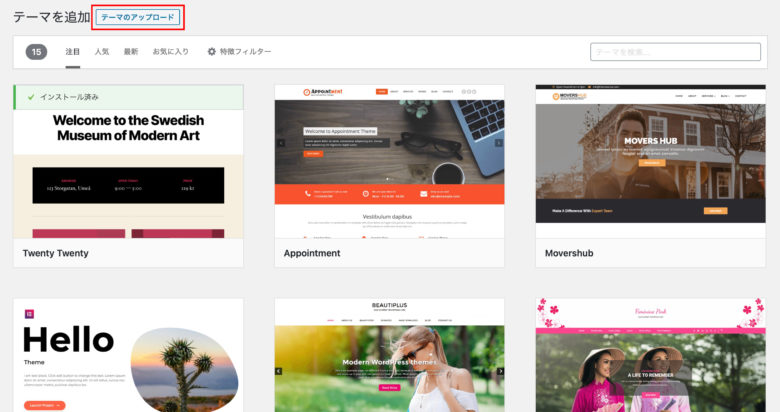
「テーマをアップロード」をクリック。

「ファイルを選択」をクリックし、「affinger5-child.zip」「affinger5.zip」を1つずつアップロードしていきます。

アップロードが終わったら、「affinger-child」だけを有効化します。


アフィンガーの初期設定
アフィンガーの導入が完了したら初期設定を行いましょう!
アフィンガー導入後の初期設定は、
- パーマリンクの設定
- Googleアナリティクスの設定
- Googleサーチコンソールの設定
の3つです!
それでは解説していきます。
パーマリンクの設定方法は以下の記事で解説しているので参考にしてみて下さい!
【10分でできる】WordPressブログの始め方を画像を使ってわかりやすく解説
-

-
【10分でできる】WordPressブログの始め方を画像を使ってわかりやすく解説
続きを見る
- Googleアナリティクスの設定

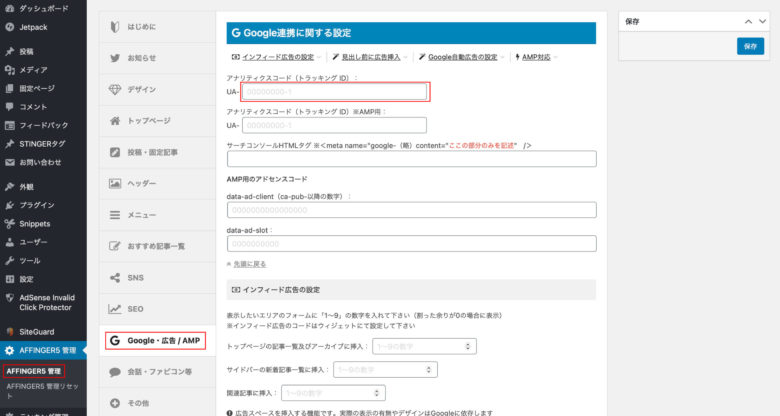
WordPressの管理画面を開き、「AFFINGER管理」→「Google・広告/AMP」の順に「Google連携に関する設定」を開きます。
「アナリティクスコード」と書かれた下の枠にトラッキングコードを入力。
トラッキングコードの確認方法は、Googleアナリティクスの「管理」→「プロパティの設定」を開くと確認できます。
- Googleサーチコンソールの設定

続いてGoogleサーチコンソールの設定を行っていきます。
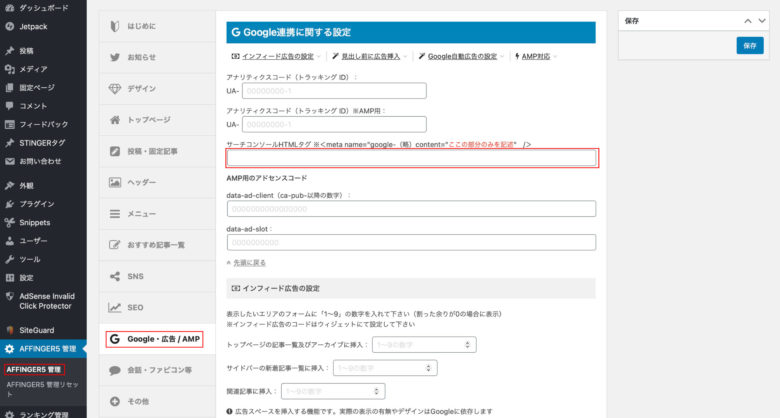
先ほどと同じ手順で「Google連携に関する設定」を開きます。
画像の赤枠で囲った部分にサーチコンソールのHTMLタグを入力。
HTMLタグの確認方法は、サーチコンソールの「設定」→「所有権の確認」→「HTMLタグ」をクリックすると確認できます。
以上でAFFINGER(アフィンガー)の初期設定は完了です!
お疲れ様でした。
AFFINGERに関するよくある質問【Q&A】
ここでは、AFFINGER5に関するよくある質問に回答していきます。
AFFINGERに関する質問
・複数のサイトで使える?
・AFFINGER5はどんな人におすすめ?
・テーマ移行は大変?

Q1:複数のサイトで使える?


ただし、転売などは禁止されているのでそこら辺はご注意下さい!
Q2:AFFINGERはどんな人におすすめ?


こんな方におすすめ
- カスタマイズ性の高いテーマを使いたい方
- 自分の好きなようにデザインしたい方
- アフィリエイトやブログで稼いでいきたい方
どれか1つでも当てはまる方は購入を検討してみて下さい!
Q3:テーマ移行は大変?


特に記事数が多いと1つ1つ修正しなければならないので時間もかかります。
なるべく記事数の少ないうちに導入しておくことをおすすめします!
まとめ
今回は、僕が実際にAFFINGER6(アフィンガー6)を使ってみた感想やメリット・デメリットを紹介してきました。
是非テーマ選びの参考にしていただければと思います。
最後までご覧いただきありがとうございました!
それではまた!
こちらもCHECK
-

-
WordPressテーマおすすめ7選【無料版・有料版に分けて紹介】
続きを見る


