
本記事では以下のような悩みを解決します!

本記事の信頼性
大学生ブロガーとして活動しています。
記事の内容は以下の通りです。
本記事の内容
・プロフィール画像は「実写」と「似顔絵」どっちがいいの?
本記事を読むことでAFFINGERでプロフィールカードを設定する方法を知ることができます。
とても簡単にできるので是非本記事を参考にやってみてください。
それではさっそく本題に入ります。
まだAFFINGERを導入していない方へ
スポンサーリンク
目次
AFFINGERでプロフィールカードを設定する方法
ここでは以下のようなプロフィールカードを設定する方法について解説していきます。

設定手順は以下の通りです。
設定手順
②プロフィールカードの設定
③サイドバーに挿入
それでは順番に解説していきます!
プロフィール情報の入力

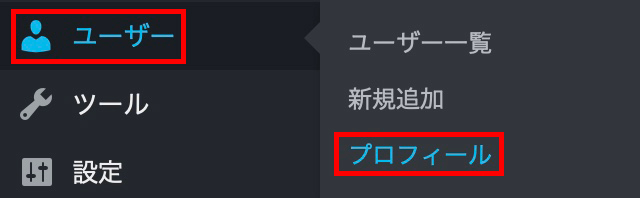
まずはじめにWordPressの管理画面を開き、「ユーザー」→「プロフィール」をクリック。
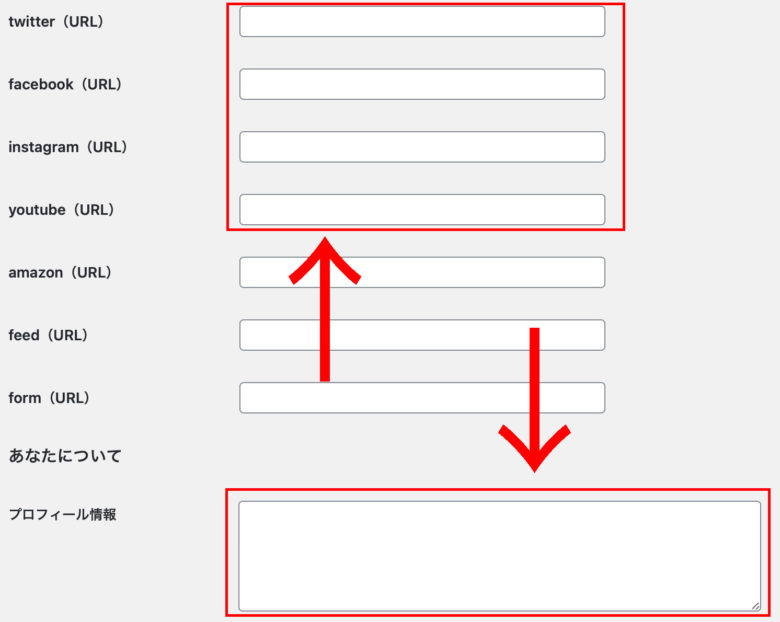
すると以下のような画面が表示されるかと思います。

Twitter・Instagram・YouTubeなどのSNSボタンを表示させたい方はそれぞれのURLを入力。
「プロフィール情報」のところにはプロフィールカードに表示させたい文章を入力。
全て入力が終わったら「プロフィールを更新」を忘れずにクリック!
プロフィールカードの設定
次にプロフィールカードの設定を行います。

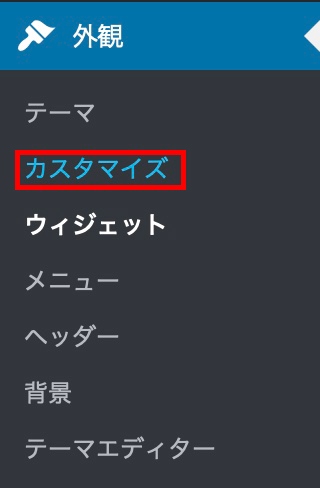
「外観」→「カスタマイズ」の順にクリック。

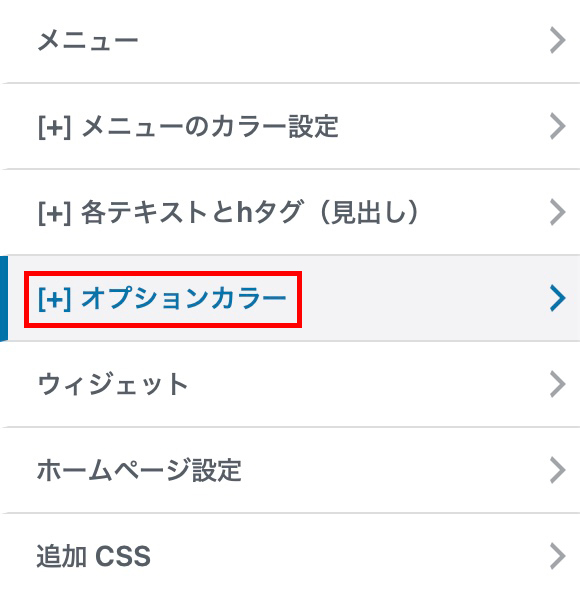
続いて「オプションカラー」を選択。

「サイト管理者(プロフィールカード)」をクリック。

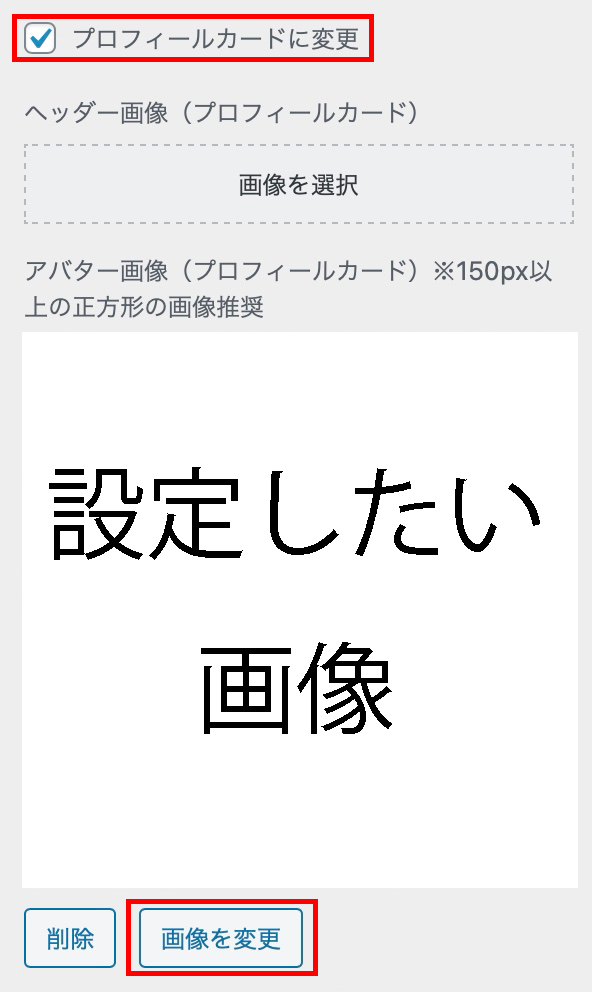
すると上のような画面が表示されます。
「プロフィールカードに変更」にチェックを入れ、アイコンにしたい画像を選択。

サイドバーに挿入
最後に先ほど設定したプロフィールカードをサイドバーに挿入していきます。

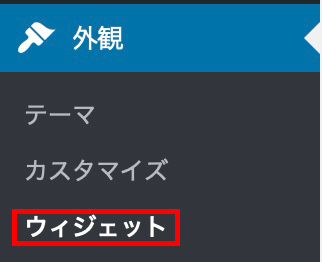
WordPressの管理画面から「外観」→「ウィジェット」の順にクリック。

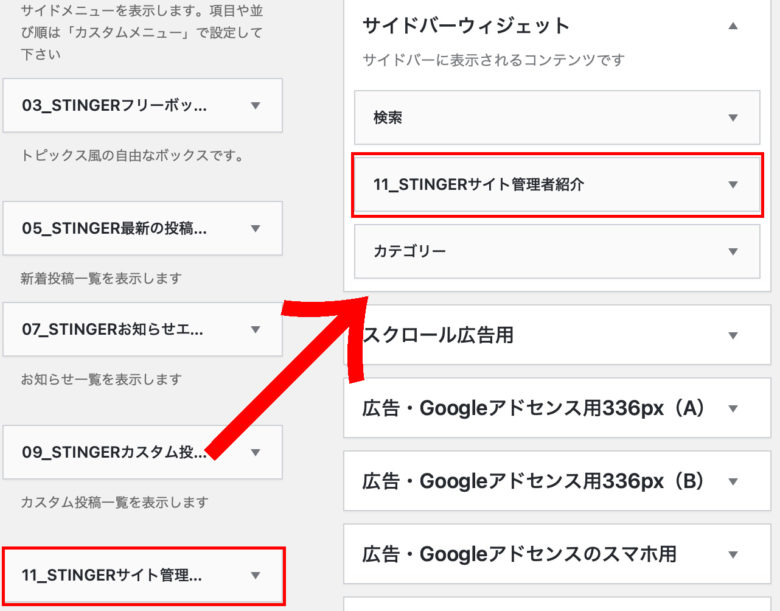
「サイドバーウィジェット」を開き、「11_STINGERサイト管理者紹介」をドラッグ&ドロップでサイドバーに挿入します。
サイドバーへの挿入が完了したらプロフィールカードの設定は終了です。
プロフィール画像は「実写」と「似顔絵」どっちがいいの?
プロフィールカードに設定する画像は、「実写」と「似顔絵」どちらでも問題ありません。
実写にするのは抵抗があるという方は「ココナラ![]() 」でアイコンを依頼してみると良いでしょう!
」でアイコンを依頼してみると良いでしょう!
まとめ
今回は、AFFINGERでプロフィールカードを設定する方法について解説してきました。
プロフィールカードの設定方法で悩んでいる方は是非本記事を参考に設定してもらえたらなと思います。
最後までご覧いただきありがとうございました!
それではまた!
-

-
AFFINGERでTwitterカードを表示する方法
続きを見る

